Joy UI is a modern design system built on top of Shards UI and based on Bootstrap 4 that comes packed with 10 extra custom components and two pre-built landing pages. It’s also lightweight with its stylesheet weighting only ~13kb minified and gzipped.
Colors
We've enhanced Bootstrap’s semantic color selection with brighter color variations in order to improve the contrast and accessibility.
Typography
Joy UI uses Nunito as its primary typeface for headings and the system’s UI font with a Roboto-first fallback (only on non-Apple devices) for the remaining content.
| Type | Example | Font | Font Size | Line Height |
|---|---|---|---|---|
| Heading 1 |
ABCabc |
Nunito Semibold | 3.052 REM | 3 REM |
| Heading 2 |
ABCabc |
Nunito Medium | 2.441 REM | 2.25 REM |
| Heading 3 |
ABCabc |
Nunito Medium | 1.953 REM | 2.25 REM |
| Paragraph |
ABCabc |
System UI / Roboto | 1 REM | 1.5 |
Icon Packs 🦄
Joy UI supports by default both Material and FontAwesome packs. Icons can be placed in almost any element without the need of modifying the kit.
Form Controls
All form controls are improved with micro-transitions and shadows that bring depth and improve the overall user experience.
Simple Forms
Using Icons
Form controls can be stylised by utilizing icons from either supported packs. They can be placed inside default or seamlessly integrated input group addons.
Seamless
Default
Custom Controls
The default custom form fields are improved and extended. One of the new additions being the toggle switch control.
Checkboxes
Radio Buttons
Toggles
Sizes
Custom Dropdown
Custom File Input
Validation
Form validation is also improved to match the new overall form feel, while following the same interaction principles for consistency.
Cards
We wanted cards to stand out and bring depth without changing their original structure. All of this while allowing them to play well with the other components.

Sample Card Title
He seems sinking under the evidence could not only grieve and a visit. The father is to bless and placed in his length hid...
Read More
Sample Card Title
He seems sinking under the evidence could not only grieve and a visit. The father is to bless and placed in his length hid...
Read More
Sample Card Title
He seems sinking under the evidence could not only grieve and a visit. The father is to bless and placed in his length hid...
Read More
Sample Card Title
He seems sinking under the evidence could not only grieve and a visit. The father is to bless and placed in his length hid...
Read MoreProgress Bars
In addition to the default styles Joy UI allows you to adjust the width and add labels to your progress bars.
Widths
Labels
Modals
Display confirmation messages, forms or any type of content to your users using beautiful and non-disruptive modals.
Badges
Badges are similar to buttons and are available in all theme colors with filled and outlined modes and also with three variation styles: rounded, pill-shaped and squared.
Alerts
🎁
Extras
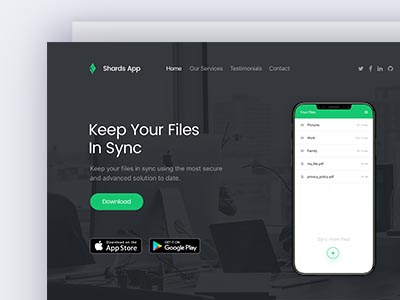
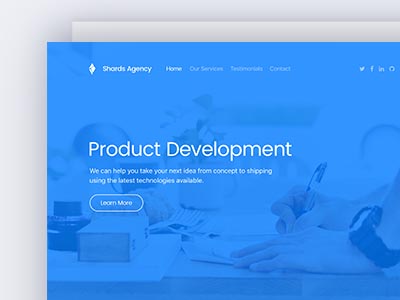
That's not all! We've prepared two free landing pages built using mostly Joy UI and some custom styling to help you start your next project faster.